イメージの挿入はできる。でも思い通りに設置できない。
そんな風に困った事あると思います。イメージとは、一般的にホームページ上では、写真として理解いただいてもかまいません。
イメージは、imgタグと呼ばれるものでファイルパスを指定する事で、表示されます。
もう少し深く説明しましょう。

imgタグの基本
イメージタグはこのような形で使用されているものです。記事を更新する時に、嫌という程ご覧になっている方もいるかもしれません。
1 | <img src="http://xxxxx.xxx/images/xxxx.jpg" /> |
src = このファイルを読み込みますよ。
/ = ここまでがイメージです。
シンプルに言えばこういう意味です。
srcには、絶対パスの指定と相対パスの指定があります。
ファイル先が間違っていると表示されなくなりますので、重要です。
1 2 3 4 5 6 7 | // 絶対パス例 <img src="http://xxxxx.xxx/images/xxxx.jpg" /> <img src="/images/xxxx.jpg" /> // 相対パス例 <img src="images/xxxx.jpg" /> <img src="../xxxx.jpg" /> |
絶対パスは、サーバー上にあるファイルを一番上のから指定方法。
相対パスは、表示しようとしているhtmlなどのファイルから参照した指定方法。
少し難しいので、こんな風に言えます。
日本という場所があったとして、
絶対パスは、その場所は、都道府県から住所表す表示方法。
相対パスは、その場所は、今のあなたの家から、何軒目隣か?で知らせる方法。
相対パスは、あなたの家が移動すると、変わります。
htmlに置き換えると、
相対パスは、表示するhtmlファイルが移動すると変わります。
こんな違いがあることを覚えておいてくださいね。
imgタグのカスタマイズ
基本的なimgの編集方法はこのような設定を追加することで、可能です。
1 2 3 4 | width="ピクセル" height="ピクセル" alt="画像の内容" title="タイトル" |
これを一文にすると、こうなります。
1 | <img src="http://xxxxx.xxx/images/xxxx.jpg" width="ピクセル" height="ピクセル" alt="画像の内容" title="タイトル" /> |
上記4つを設定することは、SEO的に非常に効果的です。
画像を挿入する時に、このような文字をいれるのは非常に面倒だと思う事もあるかもしれませんが、頑張りましょう〜。
imgタグをもっとカスタマイズ
ここからは、少し上級編です。imgタグには、スタイルシートと呼ばれる設定を行なう事が可能です。
外部にて設定する事も出来ますが、imgタグに直接設定することもできます。
例えばこんな設定が可能です。
1 | style="border:4px solid #CCCCCC;" |
これは、画像の周り4pxに灰色の線をつけるという意味です。
1 | style="float:left;" |
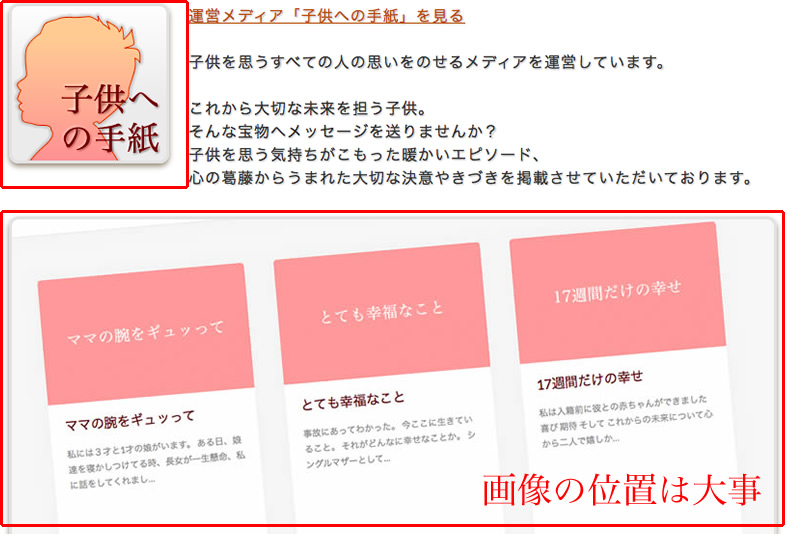
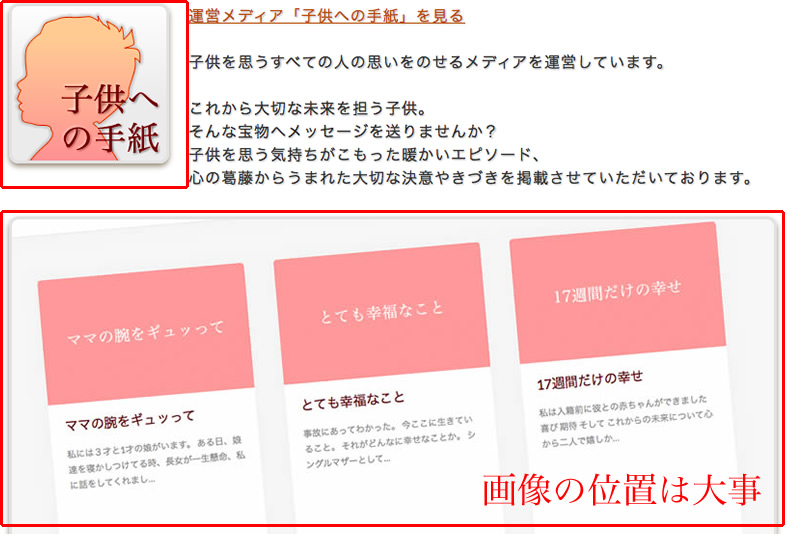
これは、文章内に埋め込み、左上に表示させるという意味です。
1 | style="float:left;margin:0px 20px 20px 0px;" |
これは、文章内の左上に表示させ、右と下に20pxづつのマージンをのせ、読みやすくするという意味です。
1 | style="display:block;margin-left:auto;margin-right:auto;" |
これは、画像をブロックレベル要素に変化させ、左右に自動マージンをつけています。中揃えに表示されます。
imgタグにclassやidをつける
外部ファイルやjavascriptなどでコントロールしたい場合、classやidを設定するのが一般的です。
この指定がないとうまく設定が適用されません。
1 | <img src="http://xxxxx.xxx/images/xxxx.jpg" class="classの設定" id="idの設定" /> |
classやidをきちんと設定していると、全ページにある画像ファイルを一つの設定で管理することができ、設定されている全ての画像を操作する事も可能です。
例えば、2000ページ内にある左上に設定している画像を一つの設定で、右上に移動させるなど。
imgタグの使い方のまとめ
画像を使う事は、読者にきちんと伝えることで大切です。画像で文章の内容をイメージさせた上で、文章を読んでもらいましょう。一般的なニュースホームページなども、アイキャッチ画像を取り入れているところがほとんどです。
また、画像のスタイルをきちんと設定することで、ホームページのデザインの統制がうまくいきます。最初の段階で設計しておいた方が後々の管理で非常に楽になります。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。