Contact Form 7で日付の入力を簡単に。
WordPressを使っていて、問い合わせに日付を入力欄を使っている場合、入力のエラー制限が非常に厄介になる場合があります。
日付のフォーマットがきちんとしていると、後々の整理が非常に楽になります。
 日付欄をクリックするとこんな風に表示され、入力を簡単にするプラグインがあります。
日付欄をクリックするとこんな風に表示され、入力を簡単にするプラグインがあります。
デザインも豊富にあり、使用しているデザインテーマにマッチするものも選ぶことができます。
インストール方法
 インストールは簡単です。お使いのWordPressの管理画面より、
インストールは簡単です。お使いのWordPressの管理画面より、
「プラグイン > 新規追加」をクリック。
「Contact Form 7 DatePicker」と入力して、インストールし、有効化してください。
設定方法
Contact Form 7の設定画面で、問い合わせを「新規追加」します。
Contact Form 7がわからない方は、こちらをご覧ください。
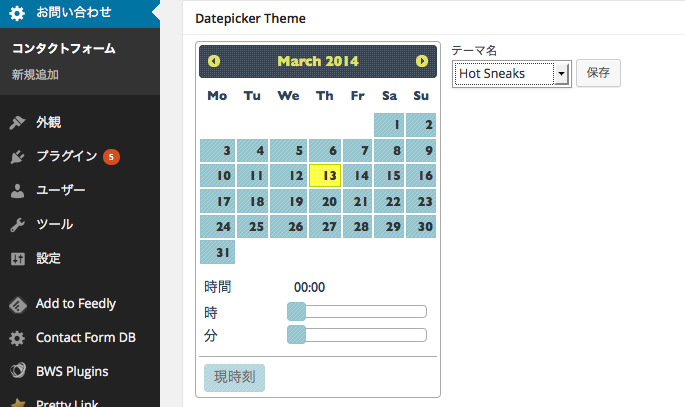
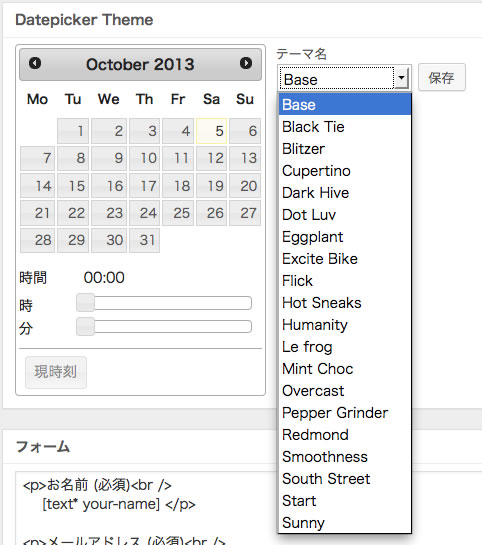
 そうすると、このような画面が表示されるはずです。好きなテーマを選択します。ご自身のデザインのトーンにあったものを選択するのが良いでしょう。
そうすると、このような画面が表示されるはずです。好きなテーマを選択します。ご自身のデザインのトーンにあったものを選択するのが良いでしょう。
日付を簡単に選ぶことができ、さらに時間もスライダーで選ぶことができます。
間違って入力してエラーになることを防ぎます。

フォーム作成画面で、赤で囲んだような3つのタグ作成項目が追加されます。
・日付と時間
・日付のみ
・時間のみ
を選択することができます。
目的・用途に合わせて、選択しましょう。
[date date-797 date-format:mm/dd/yy]
こんなタグを問い合わせのフォーム設定に使用できるようになります。
まとめ
日付入力は、フォーマットがきちんとしていないと、データの整理が難しくなります。
例えば、2013年8月10日、2013年08月10日、2013/8/10、2013/08/10
このようにバラバラだと、ソートをかけた時に、整理できなくなってしまいます。
整理できなくなると、目的のデータを探せなくなり、機械損失につながるかもしれません。
入力時に、データをきちんと整理できる形にしておくことで、1年後、5年後になった時に、より業務が楽になります。
業務の管理に関して、多くのデータを扱う事になりそうな場合、時間短縮ができるかもしれません。何か提案できるかもしれませんので、お気軽にお問い合わせください。
Amazonで購入したおすすめ商品
お疲れ様です。パソコン仕事は体を痛めます。長時間のパソコン仕事で、肩や目が痛い方はこちらがおすすめです。
快適な環境で仕事をしたいですね。
肩が上がらない。姿勢が悪くなる。
腕を広げてタイピングできるので、肩への負担が軽減されます。
目の奥が痛い!時に。
画面の色を損なうことなく、パソコンを長時間見るときに役立ちます。
見た目はエッジが効いている?ので、集中モードの時に。
ネットが遅くて困る!接続数足りてる?
パソコン・スマホ・タブレットを80台まで接続できてこの値段。